2020/11/13から14にかけて、Hardening2020 H3DX という競技会に参加したのでそのメモ。(2回目。1回目もまとめたけど、ブログじゃなくスライドなので非公開です…)
ハードニングとは
wasforumという団体が主催する、2日間にわたるイベント
◆1日目 Hardening Day
- 1チーム9~11人(ほぼ面識なし)で
- 脆弱性のあるショッピングサイト(仮想)を整備し、攻撃から守る
- 1日(8時間)守り切って売り上げ立てる
- 守る対象の情報は競技前日の夕方配布 → 翌日までにURL、サービス構成、ユーザ名、パスワードなどを頭に叩き込まなければならない
- 相手は運営陣の凄腕ハッカー集団 → 防御が甘いサイトは即改ざん・ダウン
- 現実世界に即し、WAFやアンチウイルスソフト、セキュリティ企業のアシストなどを受けることが可能(マーケットプレイス:MP)
◆2日目 Softening Day
- 事前にやってきたこと、1日目にやったこと、その結果得たもの・ことをチームごとに発表
- 1日目に起きた出来事について一部ネタばらし
- なにが辛いって、この発表をするために資料を作らなければならないこと=1日目の競技中にドキュメントを作る資料を集めなくちゃならない
この内容の濃さから 一部では「セキュリティ業界の精神と時の部屋」とも呼ばれている
…と、どう考えても弁慶の立ち往生しか想像がつかない「死にゲー」競技です。
誰が行くの?(参加資格)
基本的に資格は不要で、情報セキュリティに興味がある人は誰でも応募可能です。大半はなんらかの技術畑にいる人ですが、他チームには弁護士も。あとは学生かな。若い力はいつも目覚ましい✨
なんで参加するの?
なんででしょうね。やると楽しいんですよ。ゲームだから。 でも、あとから聞いた話だと、「自分が何も出来な過ぎて、帰ってから泣いた」とか「とてつもなく濃厚な時間を過ごした」とか言われてるみたい。自分も2回目だけど、この濃さは大人になってからは、なかなか味わえない。
準備期間1か月程度の即席チームだけど、当事者にとっては青春ドラマなみの熱量なのです。
初参加のチームメンバーに参加理由を聞かれて「楽しいから」と答えたら「マゾですね」と言われたことは鮮明に覚えている。
はじまりのきっかけ
前回(2019 SU)ですっかり面白さに取りつかれてしまい、今年のオンラインイベントにも参加していたら「今年のhardeningはアーリーバード枠(先着優待みたいなもん)があります」と聞いたので急いで応募したら、通ってしまった…

今回のチーム
気の利いた人(のちにチームのCFO[財務担当])がslackを作り、みんなに声かけ。いま改めて読み返すと、
- セキュリティエンジニア
- サーバいじりながらセキュリティ な人
- インフラいじりながらセキュリティ な人
- 開発者
- 情シス
の10名で構成されたチームで、windowsユーザを公言しているのは自分含め二人。 オペレーションはみんなにお任せして、自分は裏方になることを決心。
※この時点でもう本番まで1ヶ月切ってます。
当日までにやったこと
1. 運営側から「すぐにやれ」と指示されたこと
チーム名と役職(CEO:社長、CFO:財務担当、COO:オペレーション担当)、体制図を決めて、提出する。
→【チーム名】ISUCONジェネレータでぽちぽち押していき、一番盛り上がった名前「おにぎりまみれ」
→【役職】当日の役割がわからないので”なんとなく”で決定。個人的には技術面がまったく心許ないので、技術チームは避けとこうと思い、恐れ多くもCOOを拝命しました。(でも技術チームの上らしい)
→【体制図】ドキュメント作成のエキスパート(と私が勝手に思っている)のメンバーが、Meetで画面共有しながらその場で作成 ※ロゴは翌日でした(それにしても早っ)

2. ひたすらにミーティング
2−1. 情報共有
ぐだぐだになった会も多いですが、自分含む経験者が「本番接続環境」「守る対象(会社・ショッピングサイト)の規模」「本番で起きた攻撃・トラブル・イベント」などをメンバー内でQAやら情報提供し、とにかく共通認識を積み上げる。んで、体験者の情報を基にスタートからの作戦を立てる。”死活監視スクリプト準備してslackに送る”、”パスワードはバラバラにして、コピペで”など。
…が、ここにすでに例年との違いが…
2-2. 書類を準備する。
”そんなものまで!?” とも言われそうですが、仮想であっても”会社”なのです。そして、スタート直後はその書類さえもない(会社としてまず信用されない)状態なので、評価を得るためにはこれも整えなければならない。当日にやってたらあっという間にタイムアップなので事前準備が必要なのです。自称"裏方"の私と、前述の「ドキュメントのエキスパート」、CEOがコンテンツを準備。
以下、全部明かすと次回以降に使われちゃうので一部抜粋。
- 会社概要(CEOが考えた)
- プライバシーポリシー
- 特定商取引による表記
2−3.環境を揃える
今まではオンサイトで沖縄・淡路島・札幌とやってきましたが、今回は初めての”完全オンライン開催”なので、チームメンバー全員がテレワーク状態で参加します。
運営側が用意したコミュニケーション環境(zoom、discord、念の為slack)を滞りなく使えるように、あらかじめインストール&ミーティングで使い込む。discord初めて使った…
あとでCEOが数えてくれましたが、毎週2回程度を繰り返し、本番までにトータル9回のミーティングをしたようです。
前々日
運営からCEOに事前課題が出される。
"他のチームのCEOと協議して、セキュリティ業界が直面する課題について政府・関連団体への提言をまとめよ”
この日の23時、早速各チームCEOが会談したそうです…
CEOからCOO=私に課題が出される
"当日の公式サイト(swapcardで運営)にチーム全員が入れるようにメアドを集めて提出せよ。 ただし、すでにアカウント所有している人のぶんの新たなアカウントを申請しないようにしてください。"
さりげなく”今日中に”という圧を受けながら順調に集まるメールアドレス。

時間は迫れど反応がないメンバーが3人。頼む、返事してくれ〜と願いつつも日付が変わりそうだったので、過去の自己紹介を基に独断でアドレスを提出したのが23:59の滑り込み。結果としては予想が当たり重複なく登録できたけど、外れたらと思うと恐ろしい。というか、業務としてこの行動は絶対にとりたくないし、心臓に良くない…

前日
夕方に当日の環境資料が届きます。 ここから競技が始まっていると言っても過言ではないので、職場を早退(ズルではないですw)して準備します。 この時間にやっとswapcardの案内が来る。(前日の独断のため、「きたよ」と連絡をもらえるまでずっとドキドキしてた…)
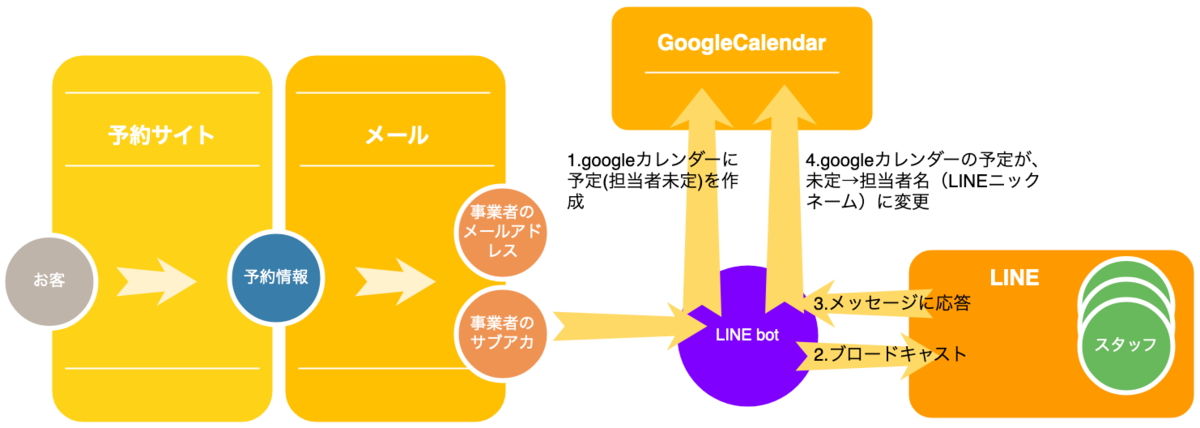
ここで罠が発動。毎年ならば、踏み台環境にsshで接続し、その先にある競技環境にポートフォワードしてリモートデスクトップやsshで接続していたのですが、いきなりその前提が崩される。(下図)

「Guacamole」が読めず、「ぐあかもーる?」「ぐぁかもーれ?」と混乱を来たし、どうやらssh接続できない=あらかじめ考えていた作戦が使えない という事態に。技術チームが1時近くまで作戦を立ててました。
前日に行ったこと
1. サーバにログインするユーザを割り振る
ログインユーザがバッティングしないように割り振り。
2. キャッシュフローを決める。
繰り返しますが「会社」なので、勝手に備品を買ったり商品在庫を増やしたりしないよう適切なルールを作り、いざという時に説明できるようにしなければなりません。
なので、CFOが稟議テンプレートを書いてくれました。 …が、本番で舞い上がった私はすっかりそれを忘れてslackで直に稟議あげ→CFOに決裁依頼という掟破りをしました。記憶にあるだけで3回ぐらい😰 ごめんなさい。
3. 商品説明・画像を準備
毎年ころころと競技開催地の名産品を準備するのですが、初のオンライン開催の商品はなんと…サブスクリプション。
タイトルに合いそうな画像や説明文を作り上げ、当日ショッピングサイトにアップロードする準備を行う。
4. マーケットプレイス(MP)で買う物の選定
MPでは、本物の企業が本物の製品・サービスを競技環境に持ち込んで取り付けてくれます。これにより、 - 参加者はゲームを有利に。かつ、実際に使った評価ができる - 出店企業はコマーシャルになる=うまくいけばリアルな世界で商談に… ということができますが、競技者は勝ちに行くので真剣にモノ選びします。
私がいるチームはCiscoのFW/IPS&EDR、あいおいニッセイ同和損保のサイバー保険に狙いを絞りました。(この2品、両方ともネタになります)
いざ、当日へ。
当日 -Hadening Day-
全員がdiscordに入り、9時開会式:楽しい寸劇などを交え、競技背景・ルールの説明、9時半スタート。怒涛のトラブル祭りの始まりです。
この日起きたこと(今後のため、詳細は伏せます)
1.競技環境に入れない
あるあるですが、今年もいきなり阿鼻叫喚。Guacamole(ワカモレっていうんですって)のURL叩いたけど、証明書エラーで先に進めない人が続々。 他のチームが足止めを食らっている間に、こちらはMPの入札締め切りに滑り込みセーフ&Cisco購入権Get! サイバー保険は入札不要(全員買えます)とのことで、急がなくてもいいじゃん と購入見送り ←トリガー設置
2.CEO インタビュー
各チームのCEOが意気込みをインタビューされます。 うちのCEOは「まぁ3億くらいは売り上げたい」と…
3.Zoomのブレイクアウトルームに入れない
この競技の恐ろしいイベントで、情報漏洩した際に「呼び出し」があります。オンサイト開催の時はチームのCEOが監督官庁のところに行って、対面で詰められますが、今回の呼び出しはZoomのブレイクアウトルーム。Zoomにそんなメニューないよ!と悲鳴をあげる人多数。私もその口でしたが、お昼休み中にzoomをverUPしたら出てきた。 最新版、ダイジ。
4. webページ改ざんされる
前回やmicroHardeningで免疫がついてますが、やはりここでも起きる。CFOが速攻で着手し、30分程度で回復。てゆうか、CFO …仕事の幅広すぎ。
5. httpやたら落ちる。
原因不明なままメンバー1人が張り付いていたけど毎分起動するようcron設定して対応
6. サーバの証明書の期限切れ
タネは言わないけど…気づかんわ。
7. お漏らし(DB持ってかれた)
何もいうまい…

※このペナルティ(補償)で、売上が3000万ほどマイナスに。
8.詰められる
7について、運営(親会社という設定)から「1時間後に役員会議するからCOO(=私)はZoomブレイクアウトルームに来い」とのお達し。こんな人たち相手に…
NetDX社の役員、ガラ悪過ぎ😎#H3DX pic.twitter.com/3bVutgS8Kk
— Danna@電網検証 (@danna_2010) November 13, 2020
いわく、
- 3億売り上げるんだよね? どんな計画で?
- 2参照。
- 会議だよね? 資料は?
- メンバーに情報収集してメモしてましたが、無手で行きました。(zoomの画面共有とか準備すべきだったのね…)
- 漏洩したのか…保険とか入ってないの?
- 1参照。
…言い訳しようがないほどの正論でマウンティングされました。
相手が悪い人じゃないことは知ってるし、その上でアメとムチの小芝居を見せられると笑いたいけど笑えない😫
17時まで猶予をもらい、報告資料を提出することを約束しました。
(番外)試合終了までに行うミッション
競技中にやったことを資料にして運営に報告。技術の人たちにはガードに集中してもらいたいので、ここは裏方のお仕事。 達成状況を確認し、やってないことがあればお願い、足りない資料があればスクショをお願いして撮ってもらったり。(他力本願)
1日目終了
競技は終了後は2日目に備えた「発表資料作成」があります。ここで自分にできることはなんだろ? と考えると大したことが思いつかなかったので、PDFで出されたテンプレートをgoogledocに清書し、自分で書けるところだけ書いて、「あとは各々が思い当たるところを埋めて」 とslackに投げる。
2日目 -Softening Day-
各チームがこれまでを振り返り、まとめた資料を発表する。
この1ヶ月の記録が10分のスライド発表に凝縮される瞬間です。 発表はこのチームのロゴを作ってくれたメンバー「のみぞー」さん。
ほかのチームも見ていましたが、10分ピッタリで発表したのは彼女だけではないかと。ロゴといい文書作成といい、発表といい、才能の塊かよ…と目をハート😍にしてました。
全チーム発表後、運営側での状況(競技開始までの運営努力、攻撃時にここを狙った)、各チームがどんなことをしてきたか を経て、スコアの結果発表。 チームおにぎりまみれの結果は… 優勝!!

※名前にちなんで”おにぎりポーズ”してますが匿名処理で。

やった。やった。二度目の出場でまさかの優勝!
自分はテクニカルなことは一切してないけど、仲間がいれば、自分ではできないことも誰かがやってくれる。 のみぞーさんのブログにもあるけれど、
- 「できてないから手伝って」「しくじった、直した」と素直に声を出せたこと
- 声を出しやすい環境を作ったこと(反応する、怒らない、否定しない)
- メンバーのあんずさんは年上だらけのこの環境で物怖じせずに質問・発言されてました。 知らない人って年上なだけで変なプレッシャーかかるから、これは1ヶ月通してのファインプレーだと思う。
最近の良かったこと(Hardening 2020 H3DXでチーム優勝したりFun Pay!に寄稿をした等) - 桐生あんずです
が迅速な対応につながったのだと思います。(みんな優しい人たちだった)
いぢられ役になってくれたCEO(わざと?)、マルチに働くCFO、対外対応バッチリのコンテンツ担当、報告もアクシデントも高速対応の技術チーム。みなさんのおかげでとてもいい体験ができました。 この場を使ってお礼申し上げたいと思います。
ありがとうございました。